
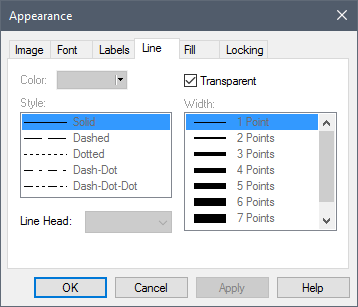
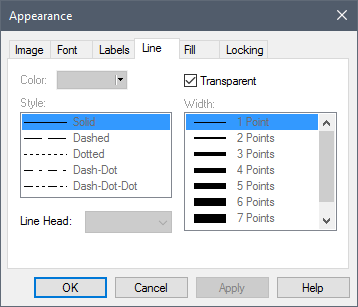
Two tabs within the Appearance dialog of an element control the appearance of the element's background and outline. The Line tab allows you to draw a line (a box) around the symbol and label.

By default, the line is transparent. You can, however, turn off the transparency and then edit the line's color, style (e.g., solid, dashed, etc.) and width (number of points or pixels):

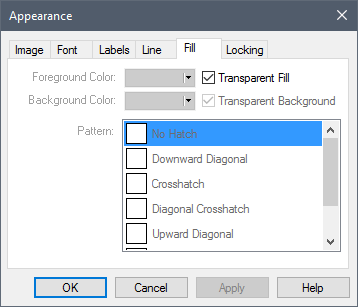
The Fill tab allows you to change the appearance of the fill for the symbol and label.

The fill consists of a background and a foreground. The Foreground Color is superimposed on top of a Background Color according to a selected Pattern.
By default, both are transparent. By changing these, you can add a fill:

 Note: The most common reason
to add an outline or a fill to an element is to highlight it for a particular
reason (e.g., to remind yourself that it needs to be modified, or perhaps to
highlight key assumptions).
Note: The most common reason
to add an outline or a fill to an element is to highlight it for a particular
reason (e.g., to remind yourself that it needs to be modified, or perhaps to
highlight key assumptions).
Learn more about: